今天我在写这篇:WordPress TAG标签检测修正插件文章的时候,需要把我写的插件附件插入到文章里,突然发现WordPress得默认上传ZIP文件,然后插入到文章里就是一条超链接的文字标签样式,丑的一批,原谅本人使用WordPress时间不是很久,也是第一次在文章里插入附件,所以导致现在才发现。
所以我就在谷歌搜索wordpress附件文件美化,

分享一个漂亮实用的WordPress附件下载样式美化方案
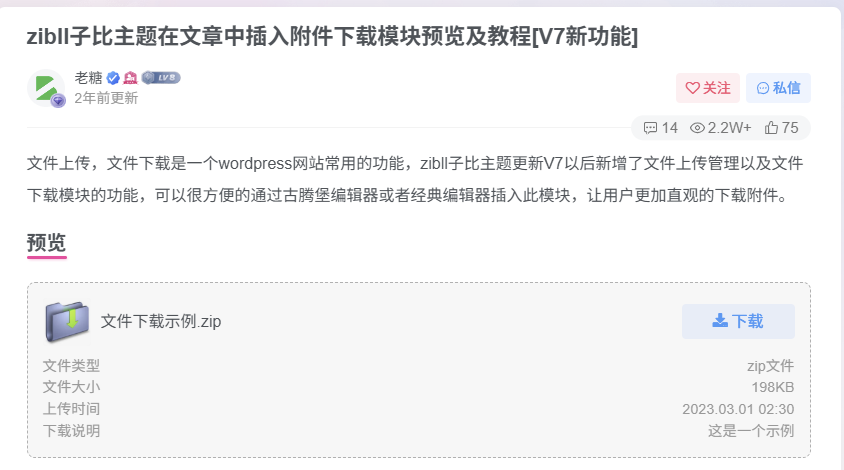
搜来搜去基本没有发现有这方面的修改教程,更多的是推荐插件,反而是搜索排名第一的子比主题的一篇文章吸引了我,正好我本人也不喜欢什么都用插件,这样会让我觉得网站臃肿,所以我就想照着自比主题这篇文章里的附件区块手撸一个

分享一个漂亮实用的WordPress附件下载样式美化方案
下面直接上代码 先看效果图 效果图参考文章传送门https://www.46.la/tag-checker-plugin
WordPress TAG标签检测修正插件:一键清理无效标签,提升网站SEO优化效率
一款专为WordPress站点打造的TAG标签检测与修正插件,快速检测文章正文中未出现的标签,并支持一键解绑,帮助站点优化标签体系、提升SEO效果。
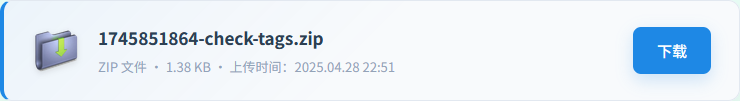
效果截图

分享一个漂亮实用的WordPress附件下载样式美化方案
HTML结构代码
此内容仅对已评论用户可见,请先评论后查看。
CSS样式代码
<style>
.dl-card {
display: flex;
justify-content: space-between;
align-items: center;
background: #f8fafc;
border: 1px solid #e2e8f0;
border-left: 4px solid #1e88e5;
border-radius: 12px;
padding: 24px 28px;
box-shadow: 0 10px 25px rgba(0,0,0,0.06);
transition: all 0.3s ease;
font-family: "Noto Sans SC", -apple-system, BlinkMacSystemFont, "Segoe UI", sans-serif;
margin: 25px 0;
gap: 20px;
flex-wrap: wrap;
position: relative;
overflow: hidden;
}
.dl-card::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(135deg, rgba(30, 136, 229, 0.05) 0%, rgba(30, 136, 229, 0) 50%);
pointer-events: none;
}
.dl-card:hover {
transform: translateY(-2px);
box-shadow: 0 15px 35px rgba(0,0,0,0.1);
border-color: #cbd5e1;
}
.dl-left {
display: flex;
align-items: center;
flex: 1;
gap: 18px;
min-width: 300px;
}
/* ZIP图标样式 */
.zip-icon {
width: 48px;
height: 48px;
object-fit: contain;
border-radius: 4px;
filter: drop-shadow(0 2px 3px rgba(0,0,0,0.1));
}
.dl-info {
display: flex;
flex-direction: column;
}
.dl-title {
font-size: 17px;
font-weight: 600;
color: #2c3e50;
margin-bottom: 6px;
}
.dl-meta {
font-size: 13px;
color: #94a3b8;
}
.dl-right {
display: flex;
align-items: center;
justify-content: center;
}
.dl-btn {
background: #1e88e5;
color: #fff;
padding: 12px 24px;
font-size: 15px;
border-radius: 8px;
text-decoration: none;
transition: all 0.3s ease;
font-weight: 500;
display: inline-flex;
align-items: center;
justify-content: center;
gap: 8px;
box-shadow: 0 6px 15px rgba(30, 136, 229, 0.2);
}
.dl-right a.dl-btn:hover {
color: #fff !important;
text-decoration: none !important;
background: #1565c0;
box-shadow: 0 8px 20px rgba(30, 136, 229, 0.3);
transform: translateY(-2px);
}
.dl-btn-icon {
width: 18px;
height: 18px;
}
@media (max-width: 768px) {
.dl-card {
padding: 20px;
}
.dl-right {
margin-top: 15px;
width: 100%;
justify-content: flex-start;
}
.dl-btn {
width: 100%;
}
}
</style>最后
通过简单的 HTML 与 CSS,就能将 WordPress 附件下载展示改造成更现代、用户友好的样式。不仅提升视觉效果,也能更好地吸引用户点击下载。HTML代码我进行了隐藏,大家评论后即可以看到。
© 原创声明:本文由 四六啦工具 于 9 月 前发表在 代码笔记 分类目录中,最后更新于2025年5月3日,转载请注明本文永久链接:https://www.46.la/wordpress-download-style
查看一下 不错
很不错 正好需要
怎么还隐藏了HTML代码